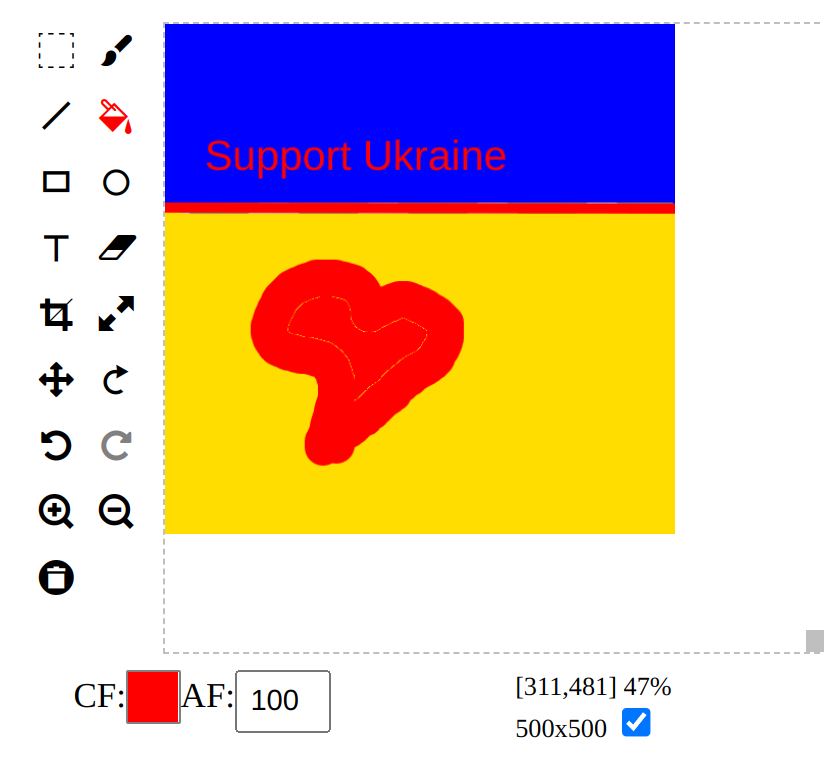
Spainter browser painter
Draw and share images directly from the browser. Integrate painter into your web application
Image sharing
Check this webapp spainter.akoidad.com. You can easily draw and share an image with anyone in the world. Images are blazingly fast using D1 storage from Cloudflare.

Integrating into you server:
- If you use bundler like webpack:
npm i spainter lines-loggerimport Painter from 'spainter';
import 'spainter/index.sass'; // you can import index.css if you don't have sass, ensure that you copy the fonts from the directory as well to production. Set `$FontelloPath: "../node_modules/spainter/font"`
import {LoggerFactory} from 'lines-logger'; // yarn install lines-logger
const containerPainter = document.createElement('div');
document.body.appendChild(containerPainter);
const p = new Painter(containerPainter, {logger: new LoggerFactory().getLogger('spainter')});If you use fontello in your server, you can generate single font importing no-fonts.sass, joining it with config.json
- If you use server rendering and cdn:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/index.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/[email protected]/index.css"/>
<div id="containerPainter"></div>
<script>
var p = new Painter(containerPainter);
</script>